How to use FastReport Open Source in .Net WinForms applications. Part 1.
The open
source FastReport report generator is initially positioned for web applications
based on the ASP .Net Core framework. However, it is worth remembering that it
is based on the FastReport.Core report generator, and at the heart of that is
FastReport.Net. This means that despite its focus on the web, it can still be
used in other types of .Net applications, for example, in WPF or WinForms.
The purpose
of this article is to show you how to use FastReport Open Source in a .Net
Windows Forms application using the example of creating a custom report viewer.
So, the double benefit is to learn how to use and create the necessary report
viewer application.
Let's
formulate the requirements for our application. The report prospector should allow:
- Download and display a prepared report;
- Select a report from the list and display it;
- Move to the next page of the report;
- Move (hereinafter to display) on the previous page of the report;
- Go to the first page of the report;
- Move to the last page of the report;
- Set the page number of the report in the text box and go to this page;
- Zooming in the report;
- Zooming out the report.
Since FR
Open Source does not have a visual component for displaying a report in
WinFroms applications, we will display the report in the form of pictures. For
this, you first need to export the report to an image.
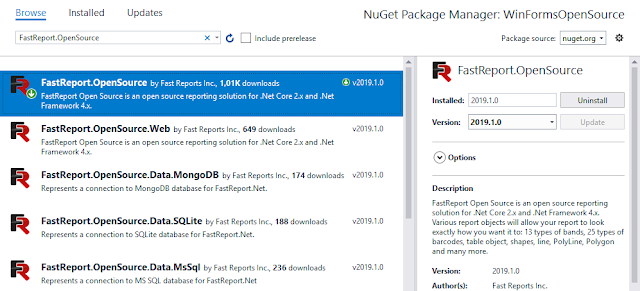
Create a
WinForms application. Add the FastReport.Opensource library to the project
using the NuGet package manager. Select the nuget.org repository and find the
package we need. And install it.
Create a
form according to the requirements for the application:
The toolStrip control is located at the top of the form. There are buttons on it: open, first page, previous page, next page, last page, zoom in, zoom out. Also, there is a text box for entering the page number.
The list of reports is located on the left
below. Selecting the list items, we get the corresponding report in the central
area of the form. Using the “Open” button, we can open the file open dialog
box, load the file in fpx format (previously prepared report) and display the
report.
In the center of the form there is a panel
which is the PictireBox object. Set the AutoScroll property to true for the
panel to scroll through reports when scaling.
Let's first implement the report download
function in fpx format. Create an event handler for clicking the
"Open" button:
using System;
using System.Collections.Generic;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Windows.Forms;
using FastReport;
using FastReport.Export.Image;
using FastReport.Utils;
private Report report = new Report();
public Report Report
{
get
{
return report;
}
set
{
report = value;
}
}
private void
toolStripOpnBtn_Click(object sender,
EventArgs e)
{
using (OpenFileDialog dialog = new OpenFileDialog())
{
dialog.Filter = "Prapared
reprt(*.fpx)|*.fpx";
dialog.Multiselect = false;
if (dialog.ShowDialog() == DialogResult.OK)
{
Report.LoadPrepared(dialog.FileName);
ReportExport();
ShowReport();
}
}
}
Previously, we created the report object and
the Report property to get and set the value of the report object. In the event
handlers for the button click, we create a dialog box for opening a file, set
up filtering of files in the file by the .fpx extension. We use the
LoadPrepared method to load a report in fpx format into the Report object. Then
we call the method that exports the report to the image. We implement it below.
And finally, we call the report display method, which we have not yet
implemented.
Create an export object:
public ImageExport exp = new ImageExport(); // Create report export in image format
Create a
variable to store the current page number:
public int CurrentPage = 0;
Create a
list of report pages into which we will load the resulting image export:
public List<Image> pages = new
List<Image>();
Now let's implement the report export method.
public void ReportExport()
{
DeleteTempFiles();
exp.ImageFormat = ImageExportFormat.Png;
// Set the image format png
exp.Export(Report, Directory.GetCurrentDirectory()
+ "/"
+ System.Guid.NewGuid() + ".png"); // Export report to file
foreach (string fileName in exp.GeneratedFiles)
{
using (var img = File.OpenRead(fileName))
{
pages.Add(Image.FromStream(img));
}
}
CurrentPage = 0;
}
We will implement the DeleteTempFiles () method
a bit later. Do not pay much attention to it now.
First, set the export format - png. Then we
export the report. You can specify the fixed name of the resulting file, or use
the name generator, as it is shown in the example. The resulting files are
exported in a loop and added to the list of report pages. As you noticed, we
use the stream to add an image to the list of pages. This is done in order not
to block image files. When we want to implement the method of cleaning
unnecessary images, we will encounter a blocked file. Using the stream for
reading, we avoid this problem. After exporting and saving report pages, set
the current report page to 0, in case you switched pages when viewing the
previous report.
Implement the report display method:
public void ShowReport()
{
if (CurrentPage >= 0 && CurrentPage <
pages.Count)
pictureBox1.Image = pages[CurrentPage]; //Set the image
toolStripPageNum.Text
= (CurrentPage + 1).ToString();
}
At the
beginning, we check if the value of the current page is out of bounds 0 and we
also check the number of pages in the report. Next, set the image - the current
page from the list of pages. In the last line, we display the number of the
current page in the text box on the toolbar.
Now we can
start the application and try to open the previously prepared report:
We
implemented the main functionality of the demo program - the ability to
download and display a report.
How to use FastReport Open Source in .Net WinForms applications. Part 2.






Comments
Post a Comment