How to use the FastReport Open Source WebReport with ReactJS

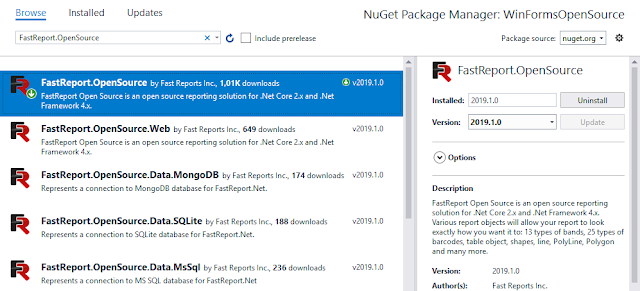
The popular React library deservedly takes leading positions in web programming. Convenient and flexible tool for creating web applications. Today we will create an application on ReactJS in conjunction with ASP .Net Core. But this is not our main goal. And the main goal is to display FastReport reports using the FastReport.OpenSource library. This library is an open source report generator for the .Net Core platform from the FastReport company.